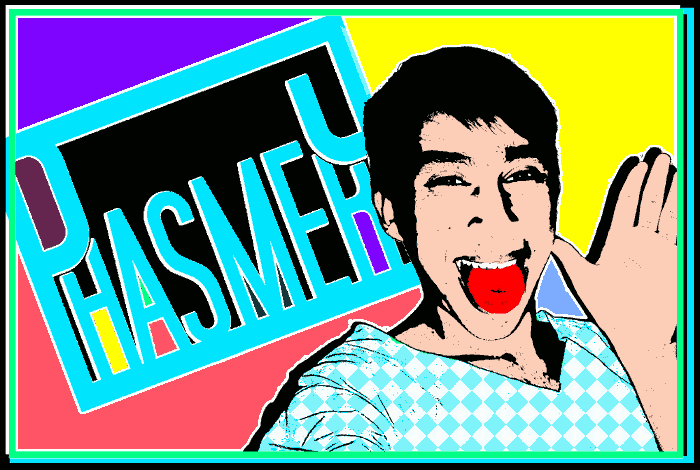
Não sabia o que desenhar numa regata lisa que comprei, então resolvi pegar uma imagem que achei interessante na web. O resultado final ficou melhor do que eu imaginava.
Não fui em nenhuma serigrafia, pintei a mão, como faço com todas minhas estampas.